Angular 6 e Firebase — Desenvolvendo um portfólio (parte 4)
Finalizando o CRUD

Continuando nosso projeto, vamos criar as funções para salvar e recuperar os projetos.
O resultado final dessa postagem terá o visual e a funcionalidade abaixo:
No final da parte 3 iniciamos a codificação da classe responsável pelo serviço.
Vamos criar os seguintes métodos na Classe src/app/projectservice.service.ts
- getAllProjects()
- save(project: Project)
3. update(project: Project)
4. delete(project: Project)
No método para recuperarmos todos os projetos (linhas 15 a 19) ordenamos a lista dos projetos publicado pelo mais recente utilizando o operador orderBy.
Nos métodos seguintes, observa-se que todos tem um parâmetro objeto do tipo Project e um retorno de uma Promise(objeto usado para processamento assíncrono) . Logo, podemos tratar os erros e as mensagens de confirmação no componente que será responsável pela interface.
Na implementação do método save, instanciamos uma data para a propriedade dataPub do projeto (linha 22).
É importante destacar que neste métodos não criamos uma chave personalizada. Assim ao utilizar a função add da coleção, o Firebase gera uma chave. Logo, para recuperarmos esse valor após a execução, recuperamos na promise o id gerado (linha 24) e atualizamos em seguida (linha 25).
Finalizada a implementação do serviço, vamos criar o componente (página…Ok não se resume somente a uma página, mas fica fácil de entender :) ) com a interface necessária para gerenciar os projetos.
No terminal, digite:
$ ng g c gerencia-projetoOs seguintes arquivos foram gerados:
Esse componente deve ter o formulário e uma lista para exibir os projetos.
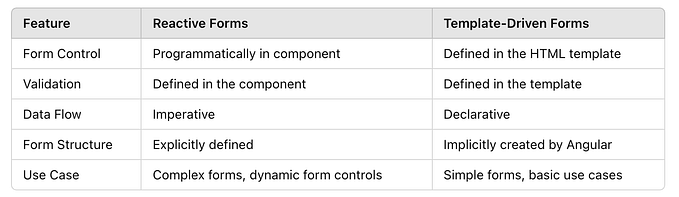
Para trabalhar com formulários, vamos importar o módulo ReactiveFormsModule no arquivo app.module.ts (linhas 12 e 29)
Inicialmente, vamos preparar nosso formulário para inserir e atualizar os campos do projeto.
Nesse trecho, destaco os atributos dos inputs formControlName que serão iniciados na classe. Esse nome deve ser o mesmo do modelo da nossa classe.
Na linha 20 o rótulo do botão está interpolado {{labelButton}}. Optei por trabalhar com o mesmo botão para salvar e atualizar o formulário.
Continuando no template ainda no mesmo arquivo destaque para o trecho responsável pela renderização da tabela.
Na linha 9, utilizamos o *ngFor para iterar sobre um array de projetos utilizando o pipe async.
Na classe responsável pela regra, gerencia-projeto.component.ts, temos os objetos e que utilizaremos logo abaixo da assinatura da classe.
Na construtor da classe (linha 12) declaramos o serviço e o formulário. O método ngOnInit() damos a carga inicial dos projetos( linha 17) e definimos algumas configurações iniciais como a inicialização do formulário (linha 15) e o rótulo do botão (linha 16)
No método saveProject (linha 28) verificamos a validade do formulário (na verdade nem seria necessário, já que o botão só é habilitado com o formulário válido) e na linha 34 criamos a condição para decidir se está em modo de inserção ou edição, mudando apenas o método que invocaremos do serviço.
Finalmente vamos alterar o arquivo de rotas para acessar o componente. Insira em app-routing.module.ts
{ path: ‘gerencia-projeto’, component: GerenciaProjetoComponent},Na próxima postagem, vamos incrementar o formulário, incluindo uma função para realização do upload de imagem do projeto.
Até Mais ++;